Discover How to Create Journaling Columns In Photoshop Elements
Scrapbook Tutorial
by Julie Ann Shahin, Creative Team Member
Do you have a big story you want to tell? Do you want to prevent your user from getting a headache? Follow these tips to create easier readibility.

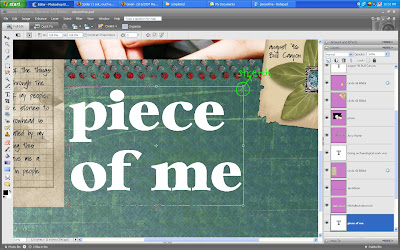
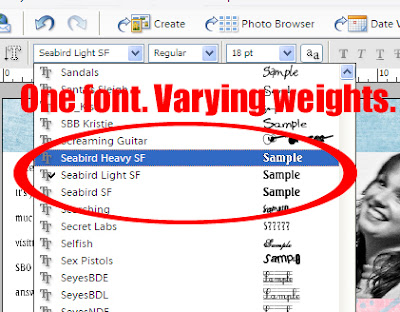
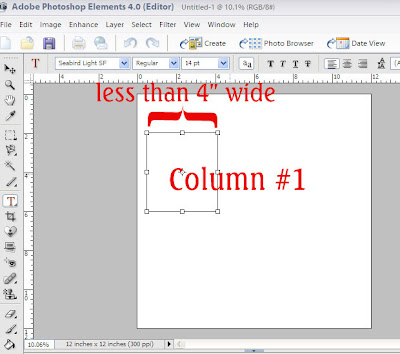
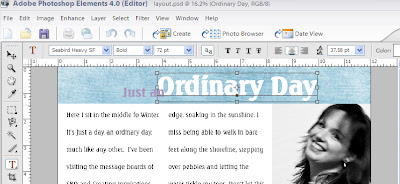
1. Select a font that comes in various weights. I will be using Seabird font which comes in a light weight, a regular weight, and a bold weight. Make your first text box by dragging the text box on your document. Cathy Zielske suggests to "make your long journaling sections into columns. Or make sure your journaling block isn't wider than four inches, five at the most. The rule of thumb should be: the wider the column of your text, the larger your leading should be."

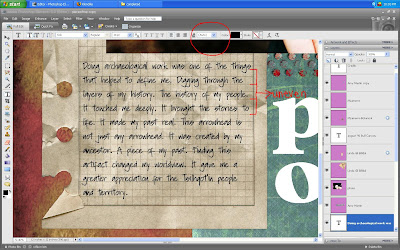
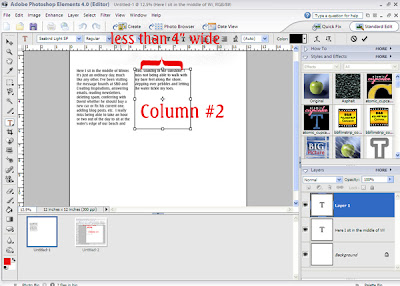
2. Type your text using the light weight in the first journaling box. Then make a second journaling box to the right, and type.

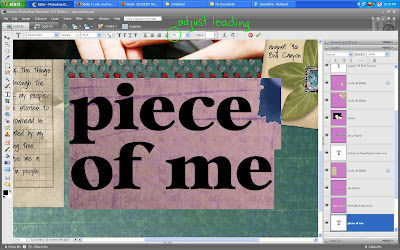
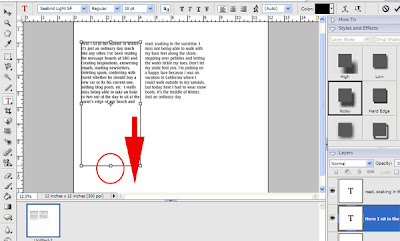
3. If you decide that the spacing between the lines is too close, you can adjust it. First, make your text box longer by dragging down on the anchor box.

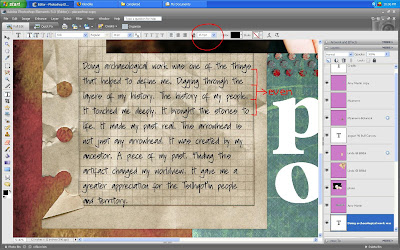
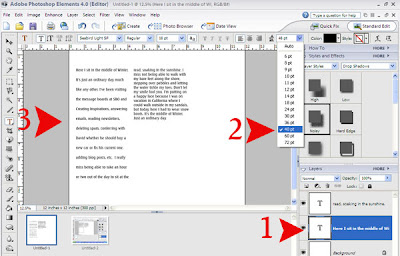
4. Click on the layer of the first text box. Then, click on the leading drop-down box (#2 arrow) and select the number of your choice, I chose 48. You can see the change in leading near arrow #3.

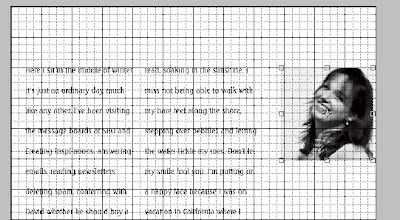
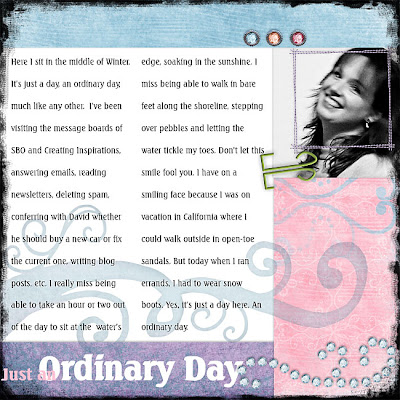
5. You can use the grid to make sure your text boxes are aligned. Add your photo and align.

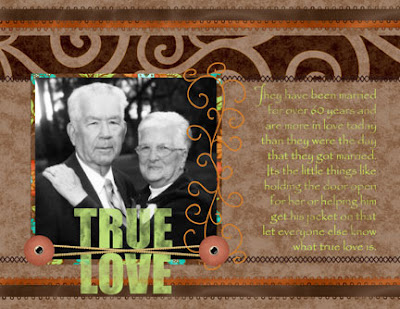
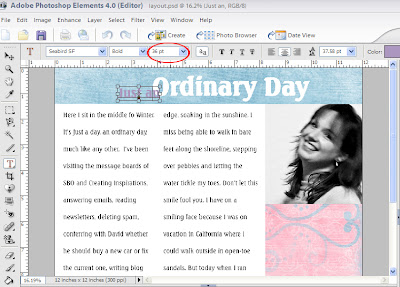
6. Add your title with the Seabird Heavy and Normal Weights. Vary the font size. This layout is created with products from our Sponsor: SaraAmerie.


7. Embellish as desired. Once I started embellishing, I decided I wanted my title at the bottom of the layout! You're finished!!!
 Credits:
Credits:All from Sara Amerie Beginning Anew and Brisk Autumns Breeze